Visualizing Size & Scale
User Experience
Website
Research
Education
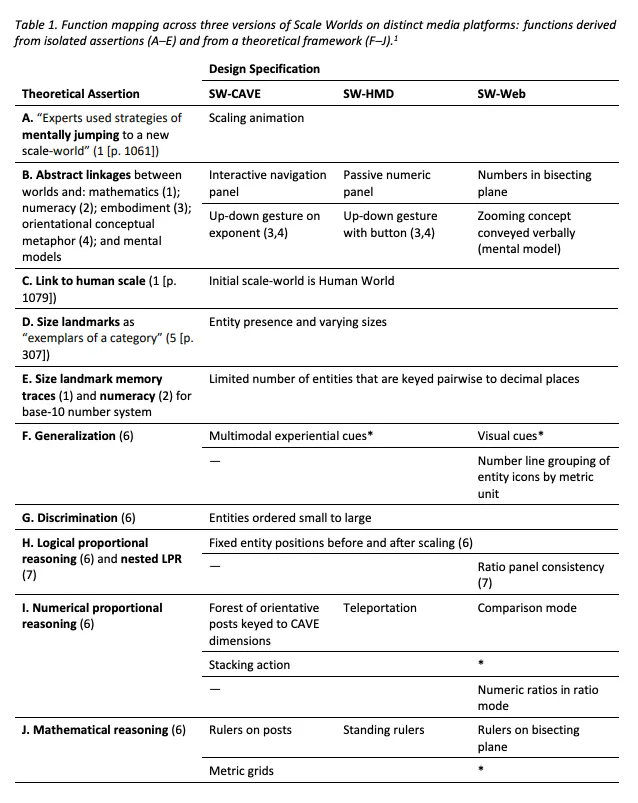
Function Mapping
User Experience
Website
Research
Education
Function Mapping
2023
Dr. Matthew Peterson
Dr. Karen Chen
Dr. Cesar Delgado
Linfeng Wu
Tyler Harper-Gampp
Amanda Williams
Rebecca Planchert
Meghan Jack
Elizabeth Chen
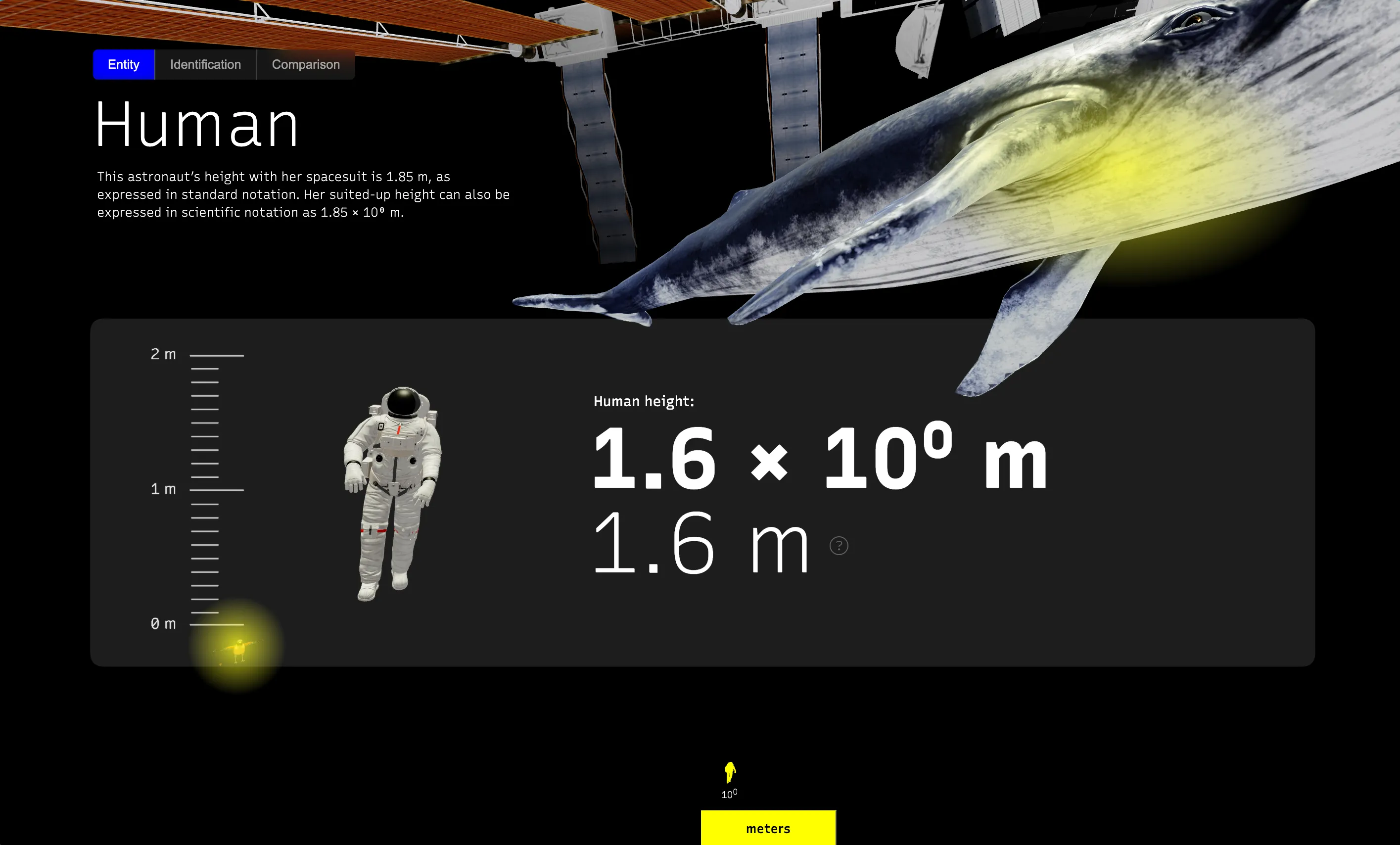
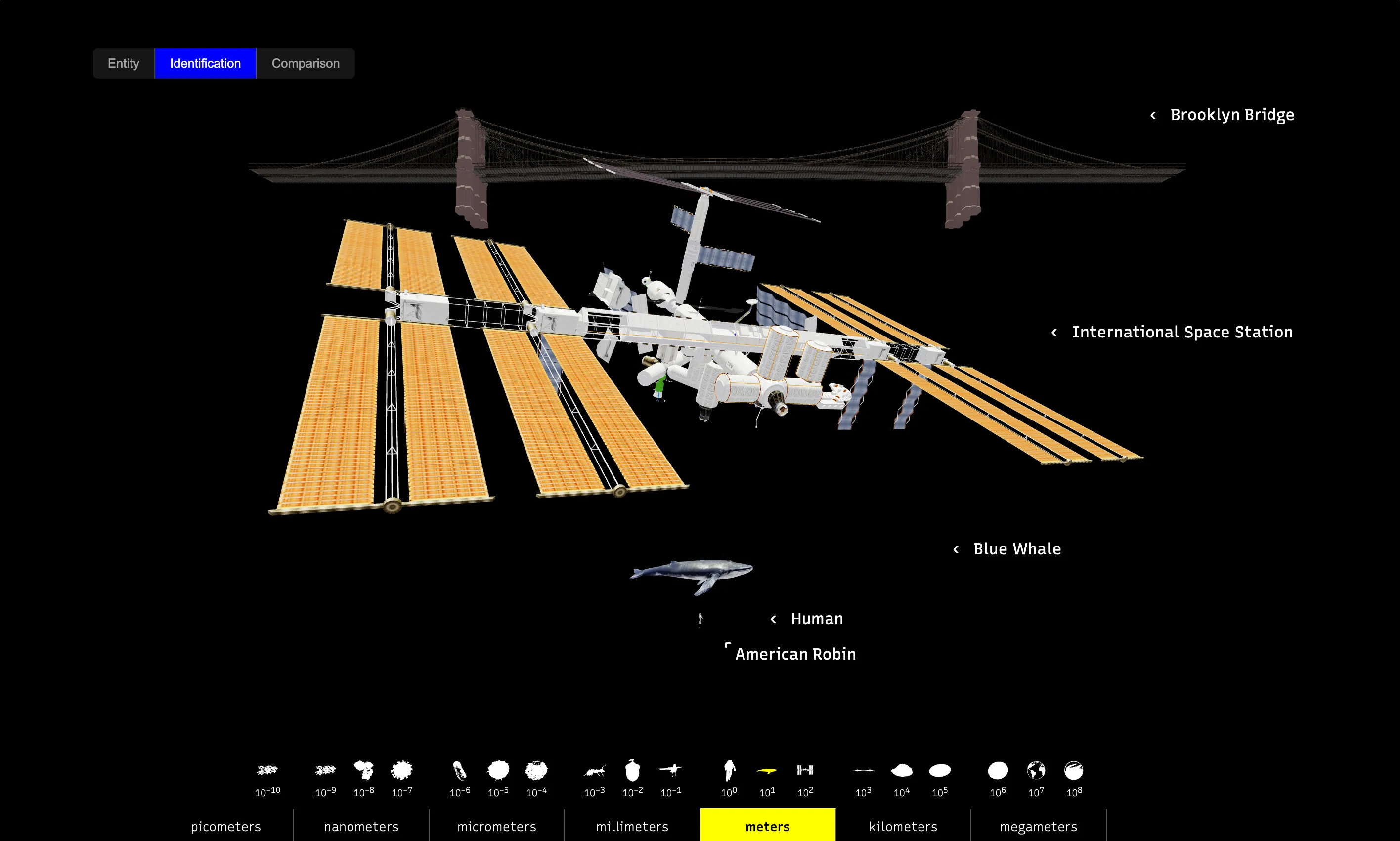
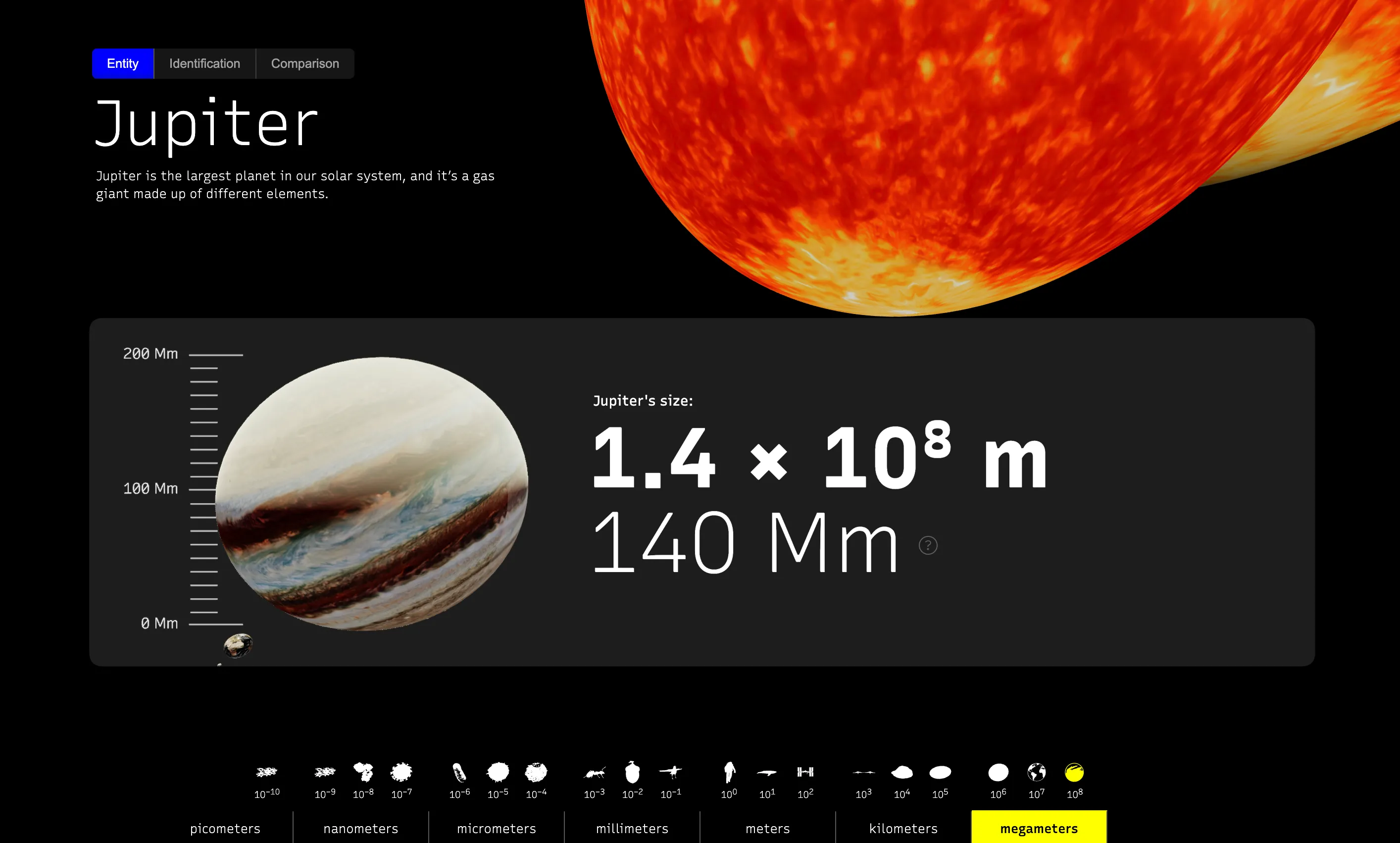
The existing Scale Worlds experiences are virtual learning environments that enhance participants’ conception of size and scale. They were funded through a National Science Foundation award titled Virtual Reality to Improve Students’ Understanding of Scale in STEM.
For two years, I worked under the guidance of Dr. Matthew Peterson and in close collaboration with professors and doctoral students from the Human Factors Engineering and STEM Education departments to design and develop two scale cognition learning environments.
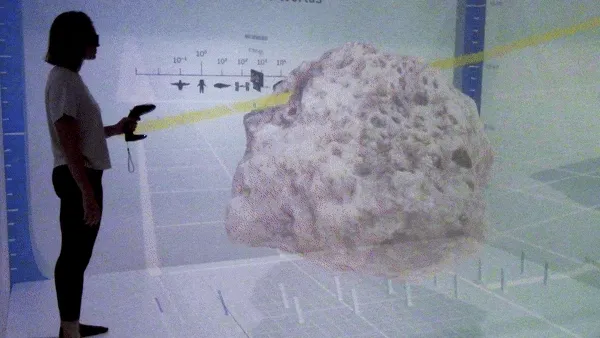
 Scale Worlds CAVE
Scale Worlds CAVE To ensure a successful transition from VR to the web, our team developed a novel design methodology we call function mapping. We authored a paper about this process, Preserving theoretically-grounded functions across media platforms in interaction design, which I presented at IASDR 2023 in Milan.
Through function mapping we identified the key concepts and understandings that learners need to grasp to comprehend scale effectively. These core concepts come from Magana's Framework for Scale Cognition and other academic literature about scale cognition. We created a chart that mapped specific features within the application that reinforce each learning concept. This mapping served as a guide, ensuring that the core learning objectives were addressed in the existing VR versions and the new web-based adaptation while accounting for the flat-screen interface we were developing.


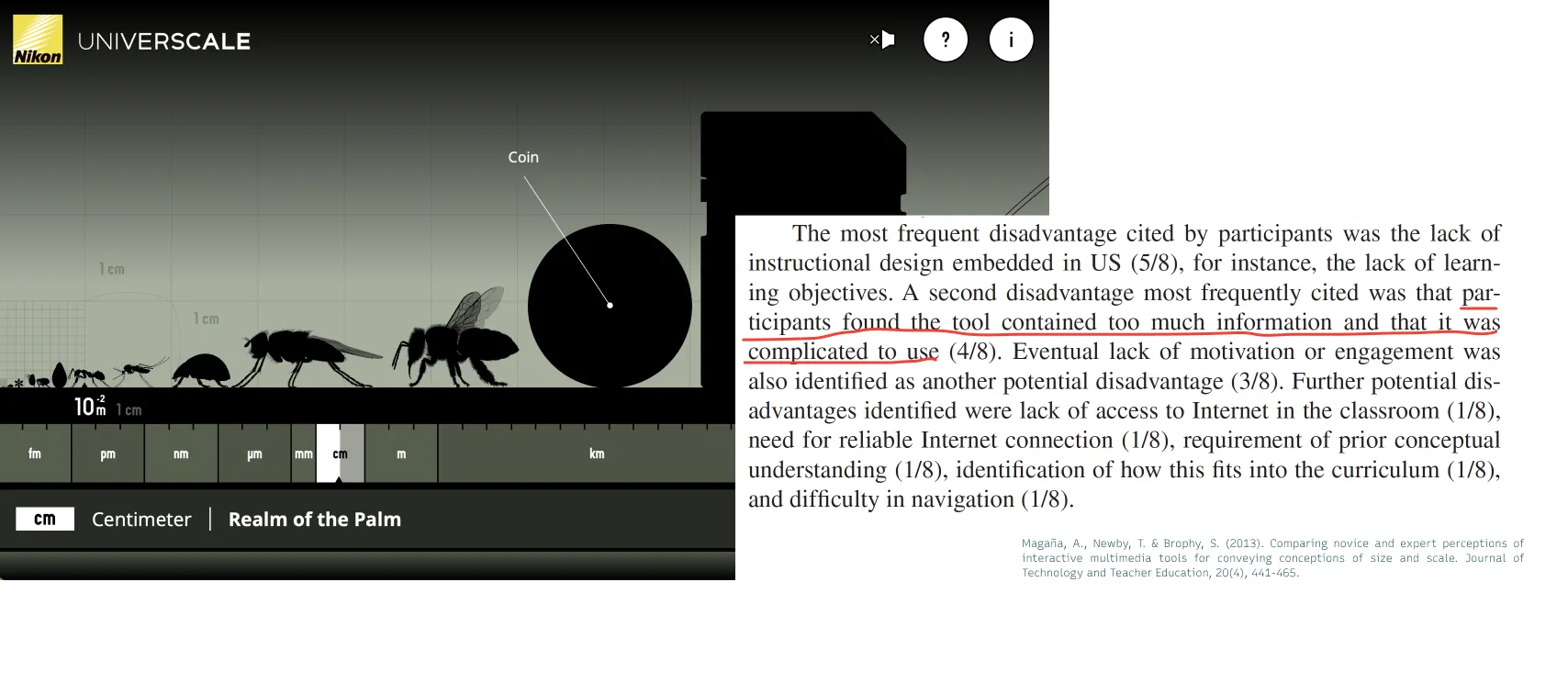
Screenshot from Universcale and a user study from Magana (2018)

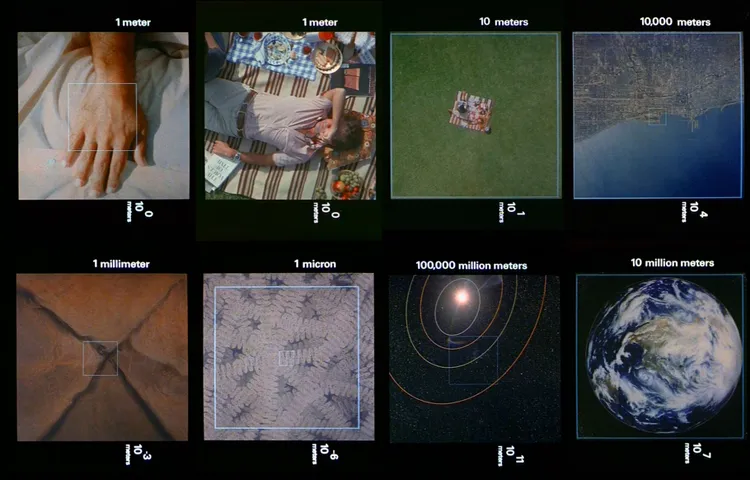
Screenshot from Eames' Powers of Ten video

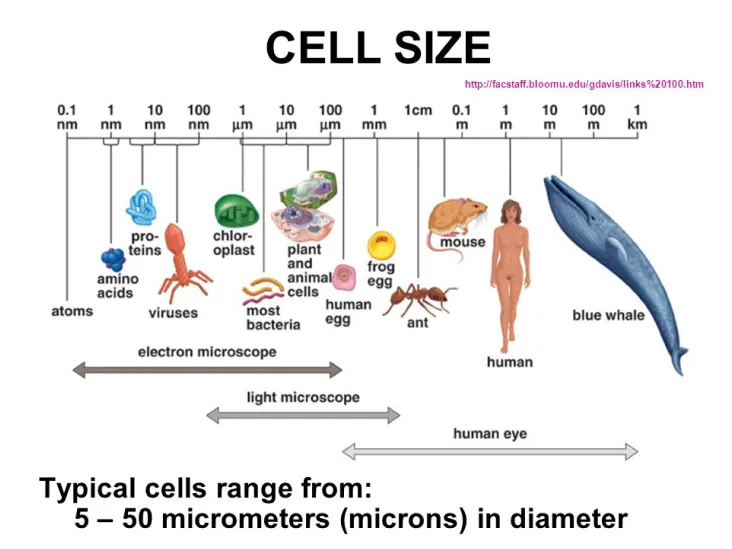
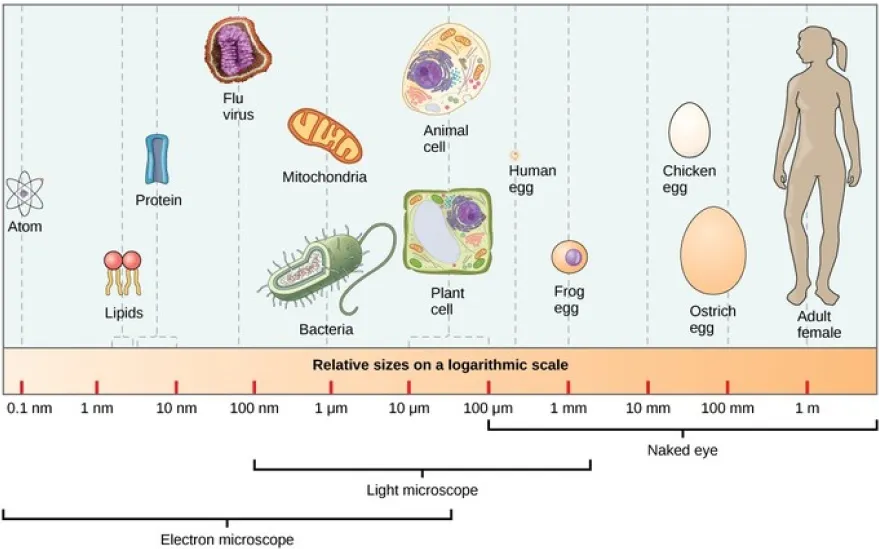
Diagram from science textbook 1

Diagram from science textbook 2
Armed with the function mapping table, I began sketching interface ideas on paper and in Figma. Since the key features were already identified in the mapping process, it was easier to conceptualize and iterate on potential interface solutions. The function mapping table provided a clear framework for translating the VR experience into a web-based environment while preserving the essential learning objectives.
After sketching the ideas, I implemented the designs as a working prototype utilizing HTML, CSS, javascript, and Three.js to run the experience.